В этой статье будет рассказано, как была сделана кнопка для сайта, на Adobe Flash CS4.
Сразу хочу обратить внимание, что изначально имелось 2 файла Jpg.


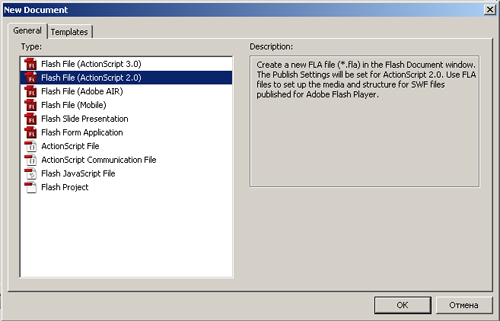
Итак создал новый файл. Выбрал Action Script 2.0

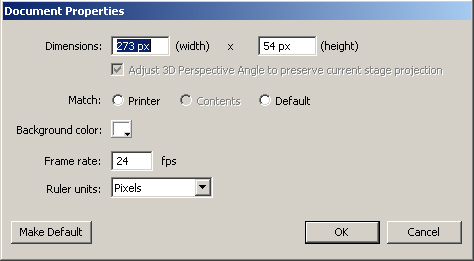
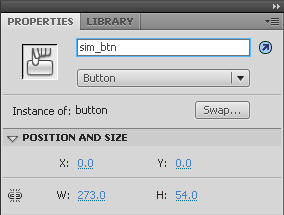
Далее Properties(Настройки) и выставил width(ширину) 273 пикселей и высоту 54 пикселя.

Следующий сделанный шаг, добавление картинок в библиотеку данных. Для этого:
File -> Import -> Import to Library

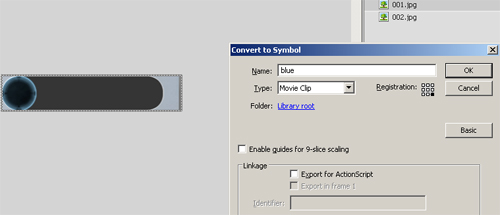
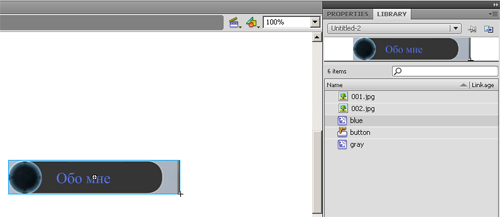
Теперь объекты картинки превращаются в мувиеклипы, для этого картинку перемещаем на рабочую область и нажимаем F8.
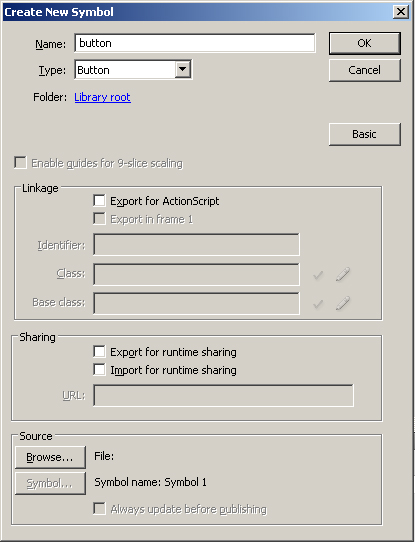
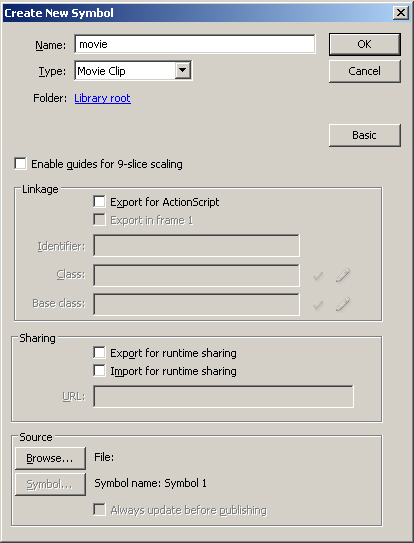
Далее задаём имя и выбираем Movie Clip.

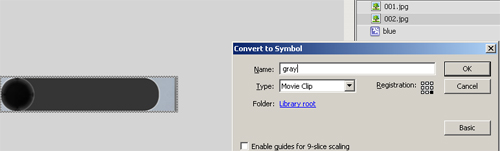
Повторяем процедуру но уже с другой картинкой.

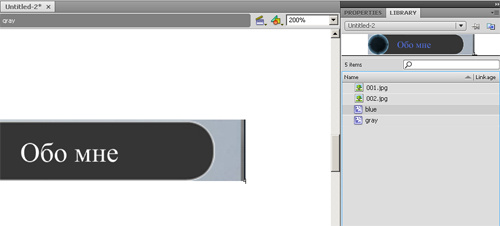
Теперь добавим текст в муви-клипы.

Следом создаю кнопку (Ctrl+F8):

На рабочую область кнопки, копируется мувиклип "blue".

Далее создаём новый мувиклип. Для этого нажимаем Ctrl+F8.

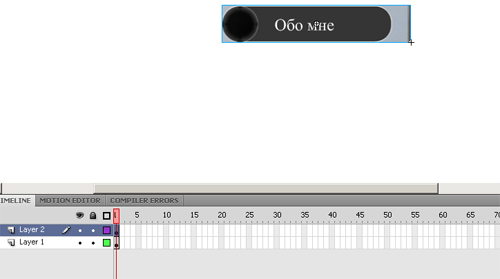
На рабочую область копируется созданная кнопка.
Следом создаётся новый слой поверх первого и туда копируется мувиклип с обесцвеченной кнопкой (gray).

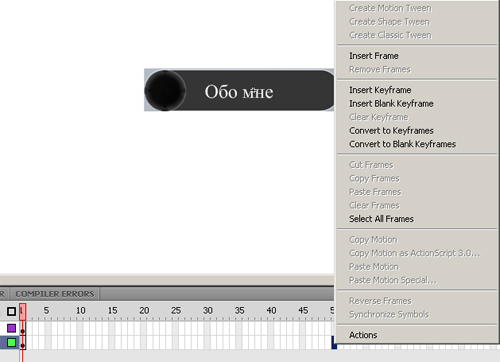
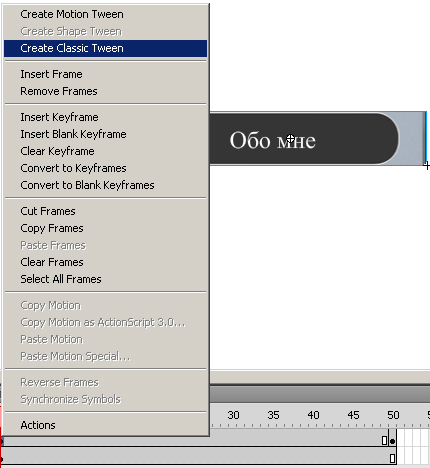
Теперь на первом слое делаем отступ и создаём фрэйм выбрав в контекстном меню - Insert Frame.

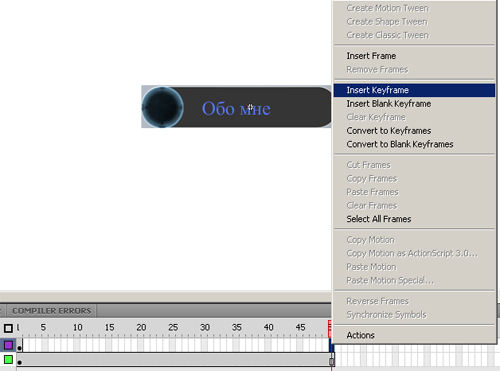
На следующем слое делаем тоже самое, только вставляем не простой фрэйм, а ключевой - Insert Key Frame.

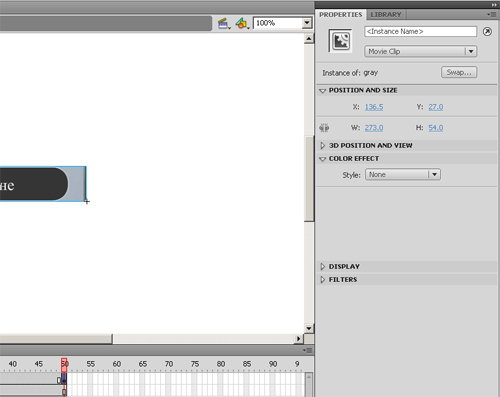
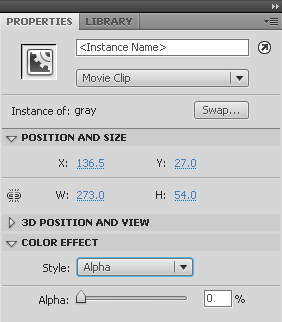
Далее выделяем новоиспечённый кей-фрэйм и идём в его настройки (Properties).

Там находим Color Effect -> Style: Alpha -> Ставим 0%.

Теперь переключаемся на 1-й кадр того же слоя и включаем Classic Motion Tween.

Осталось только сделать так, чтобы кнопка работала, для этого:
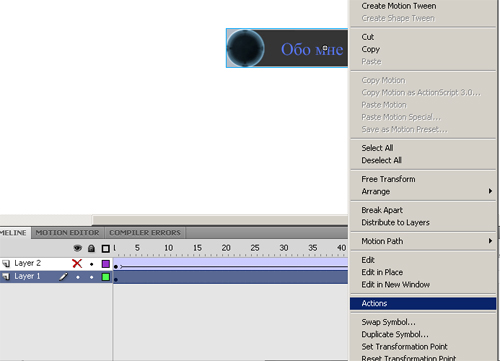
Первый шаг - надо будет выделить объект кнопки (Особо обращаю внимание, что выделяется сама кнопка, на рабочей области, а не слой на которой она находится, на скриншоте видно, что я для того чтобы не промахнуться с объектом отключил на время отображение верхнего слоя) и перейти в Actions.

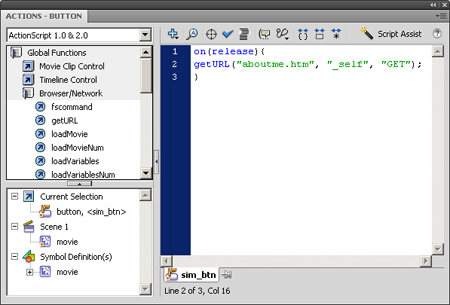
Сюда вставляем код:

on (release) {
getURL("aboutme.htm", "_self", "GET");
}
Где aboutme.htm - адрес страницы, которую нужно открыть, "_self" указывает что открывать нужно в этом же окне, а "GET" - метод с помощью которого нужно открывать(подробнее о методах поищите в интернете, от себя добавлю что метод POST здесь не подойдёт).
Далее, кому нужно, чтобы открывалось в новом окне (может вы не кнопку меню, а баннер делаете) вместо _self пишет _blank:
on (release) {
getURL("aboutme.htm", "_blank", "GET");
}
Также в Properties задаём имя нашей кнопке (самой кнопке, а не сцене или муви-клипу где она лежит) - sim_btn.

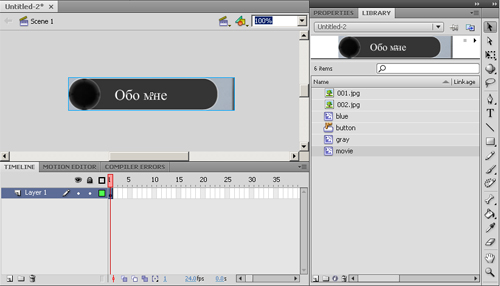
Теперь возвращаемся на "начало начал" Scene 1 и копируем из библиотеки только что созданный муви-клип:

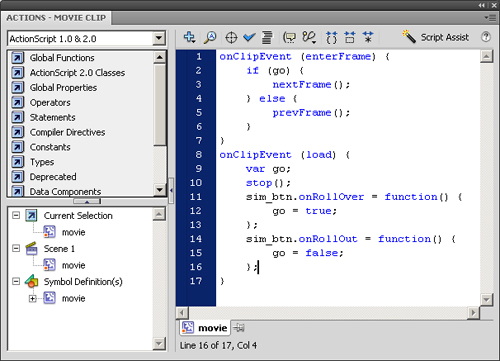
Выделяем его и вновь идём в Actions, вводим следующий код:

onClipEvent (enterFrame) {
if (go) {
nextFrame();
} else {
prevFrame();
}
}
onClipEvent (load) {
var go;
stop();
sim_btn.onRollOver = function() {
go = true;
};
sim_btn.onRollOut = function() {
go = false;
};
}
где sim_btn - имя созданной кнопки.
Всё, что остаётся это экспортировать кнопку, для этого File -> Export -> Export Movie (Ctrl+Alt+Shift+S)
И напоследок - ошибки с которыми я столкнулся во время создания кнопки:
1. Внимательно смотрите на параметры ширины и высоты кнопки.
2. Внимательно смотрите на положение мувиклипа на сцене, нет ли свободного места по краям
3. В случае, если собираетесь использовать ваш флэш-ролик в html-документе, убедитесь, что правильно его интегрировали на страницу.






