Бесплатно – не значит, что сделано плохо, миллионы энтузиастов ежедневно делают CMS лучше. К тому же на бесплатный движок можно купить шаблон и Ваш сайт обретёт уникальность. Я работал с сайтами, за создание которых «солидные фирмы» брали по 100 000 рублей и более. И если не видна разница, зачем переплачивать фирмам, которые делают дизайн сомнительного качества, когда можно купить шаблон за 75-80$ (по сегодняшнему курсу примерно 65 рублей, шаблон будет стоить примерно 4875-5200) с качеством которого Вы успеете ознакомиться в демо-режиме перед покупкой?
Так вышло, что первая CMS с которой я начал работать была Joomla, 1-я версия, тогда ещё 1.5 не слов не знали. И уже тогда хотелось «не как у всех», поэтому искал любую возможность поковырять код. Для меня в то время «подарком судьбы» стал сайт TemplateMonster.com, который среди крутых коммерческих шаблонов, предоставлял возможность воспользоваться так называемыми «free»-шаблонами. Ещё один минус к которому нужно быть готовым, у free-шаблонов отсутствует напрочь, какая бы то ни было техническая поддержка со стороны разработчика, так что если у Вас нет никакой предрасположенности в том, чтобы ковыряться в тексте xhtml, коде php и стилях css (а кроме того ещё и графические файлы Photoshop’ом править), то я бы на Вашем месте даже не думал бы «экономить» ещё и на шаблоне, Вы больше времени потратите на попытки разобраться, как это работает, чем сэкономите.
Итак, мы подошли к самому интересному, я про шаблоны joomla, от template monster. Рассмотрю их более подробно. Возьму за пример Green Planet, как-то люблю зелёный цвет (отсюда и у сайта такое название «Зелёная Ива»):

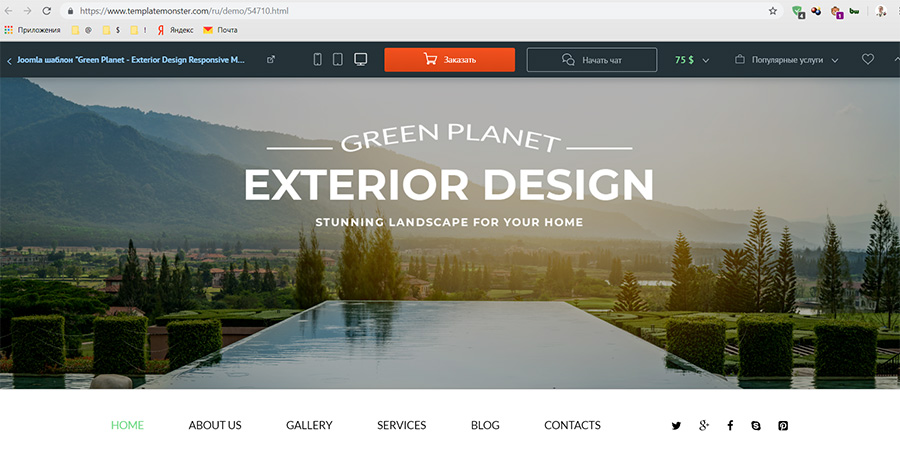
Примечательно, для каждого скачиваемого шаблона, Вам предоставляется демо режим, где Вы можете наблюдать версию для десктопа (монитора):

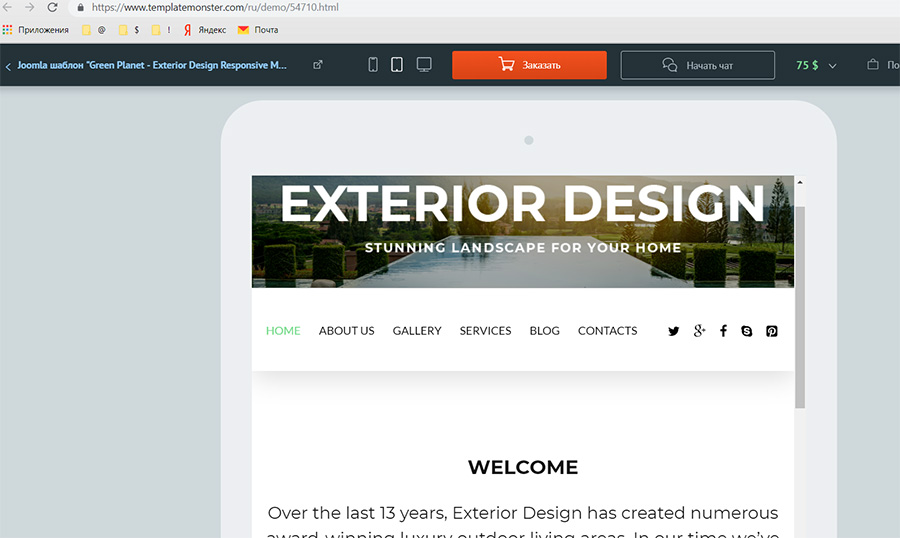
Планшета:

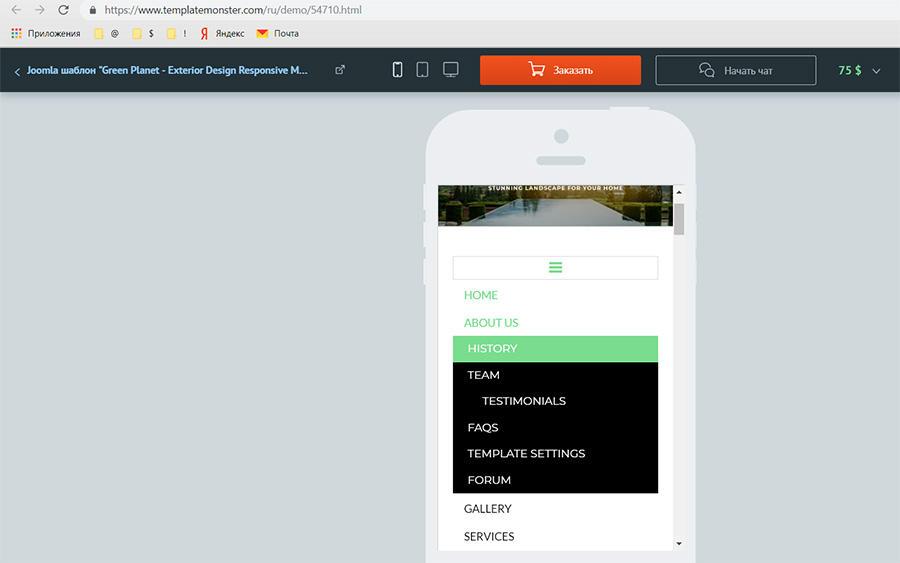
Телефона:

Больше половины траффика сегодня на сайт приходит с планшетов и смартфонов и, если дизайн не адаптирован под мобильные устройства у владельца такого сайта будут сложности с потерей посетителей. Шаблоны от TemplateMonster таких проблем не знают, это касается не только этого, но и других шаблонов.
К слову, надо отдать должное, что шаблоны разделены на категории и подкатегории. Категории это CMS для которой Вы ищете шаблон (в моём случае Joomla), а подкатегории – Ваши предпочтения. Если важно, чтобы шаблон был максимально приближен к тематике сайта. Например, подкатегория шаблона Green Planet – «Дизайн».
Кроме готовых шаблонов, на сайте можно найти и psd макеты сайтов. Что это такое и почему цена в разы дешевле чем цена шаблона (10$ за макет, против 75-80$ за шаблон)? Ответ заключается в следующем. Шаблон — это результат работы двух, а иногда трёх специалистов (несмотря на то, что у шаблона один автор, он одновременно является и веб-дизайнером, и веб-верстальщиком, а иногда ещё и веб-программистом), в то время как над макетом работал один только дизайнер и покупая psd-макет, Вы столкнётесь с проблемой, что нужно найти толкового верстальщика, который этот макет потом сверстает под программный код Вашего сайта. Было время, верстальщик считался профессией «низшего сословия», ни веб-программисты, ни веб-дизайнеры старались не опускаться до того уровня, чтобы заниматься вёрсткой шаблона. Но эти времена прошли и сегодня верстальщик быстрее найдёт возможность заработать на кусок хлеба, нежели дизайнер или программист, да и сами программисты и дизайнеры больше не брезгуют делать вёрстку макетов.
Отличие же от шаблонов в том, что шаблон подойдёт исключительно для одной CMS, к тому же ещё скорей всего под одну только версию (если рассматривать на примере Joomla, то шаблоны для Joomla 1.5 могут не подойти для Joomla 2.8 или для Joomla 3.5), в то время как макет не ограничен рамками CMS и тем более разные версии никак не повлияют на пользование макетом.
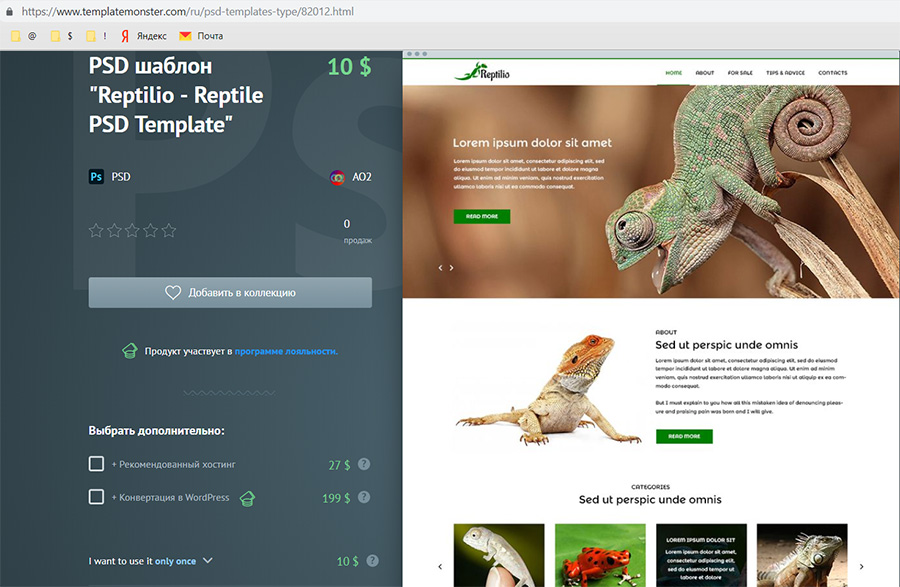
Из примеров макетов, что мне понравились у TemplateMonster, могу выделить "Reptilio - Reptile PSD Template", опять-таки снова из любви к зелёному цвету.

Уже на демонстрации я вижу место для меню и слайдера товаров (если мы говорим о коммерческом использовании).
Трудности могут возникнуть при создании мобильных версий, так что, если верстать будете не сами, обязательно посмотрите результат на мобильнике (в идеале, ещё и на планшете), многие по началу не придают этому вопросу должного значения, напрасно.
Какими навыками нужно обладать для вёрстки макета? Для начала надо обзавестись специализированным программным обеспечением, например, psd-макет без программы Adobe Photoshop Вы даже не откроете, не говоря о каких-либо иных действиях, например, «нарезать» макет на элементы. Следующим этапом установка программного обеспечения для работы с кодом, если мы продолжаем рассматривать продукты Adobe – то предпочтение дам Dreamweaver’у, но в отличие от Photoshop у него альтернатив куда больше. А дальше Вам будет не лишним знать, что такое xHtml, что такое CSS (в том числе bootstrap), хоть небольшое представление что такое php и javascript, последнее необходимо для того, чтобы Вы были способны сделать разметку позиций CMS. А в довершение знать из какой разметки состоят шаблоны CMS, для которой Вы собираетесь верстать шаблон.
В качестве последнего слова скажу, не экономьте на шаблонах – сэкономьте лучше на нервной системе, купите шаблон, который Вам понравился, установите, настройте и спите спокойно, радуясь тому, какой красивый у Вас сайт.







