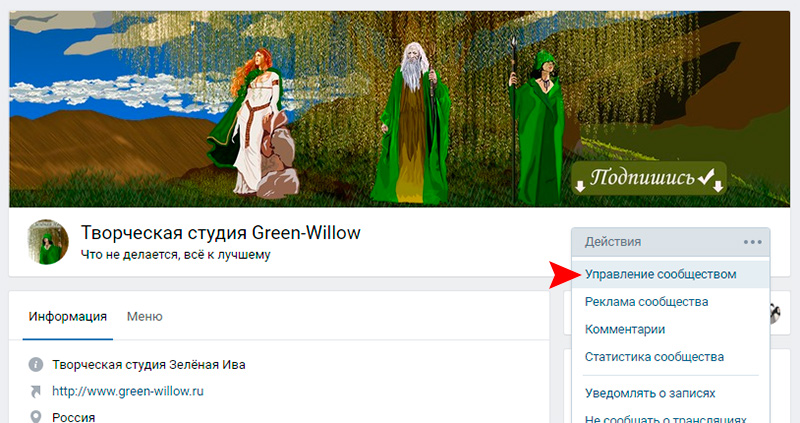
Итак, Вы всё же решились на то, чтобы установить чат ВКонтакте на сайт, тогда приступим. Первым делом переходим на страницу своего сообщества, к которому собираемся подключить сообщения ВКонтакте с сайта.

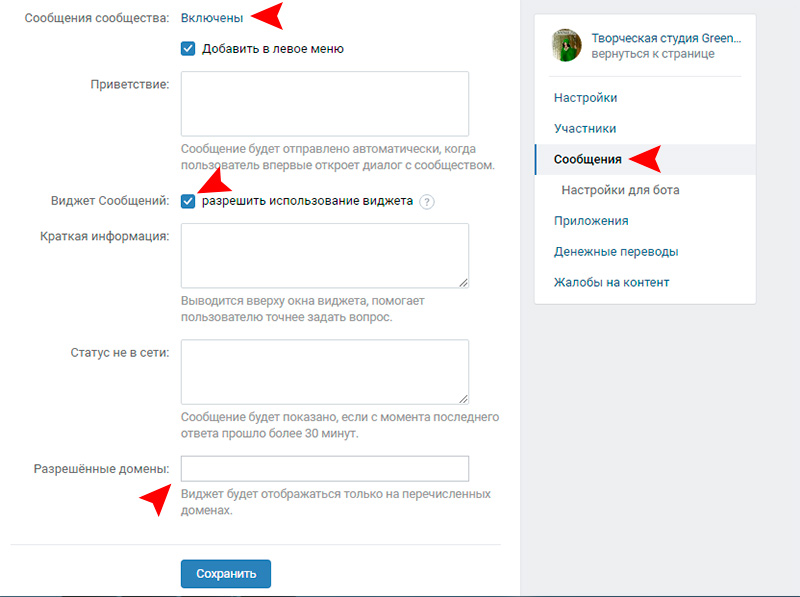
Переходим в управление сообществом. Здесь выбираем вкладку «Сообщения», и если они выключены, включаем их. Следом ставим галочку на «разрешить использование виджета», а затем указываем «Разрешённые домены». На всякий случай указал оба зеркала сайта (с www и без).

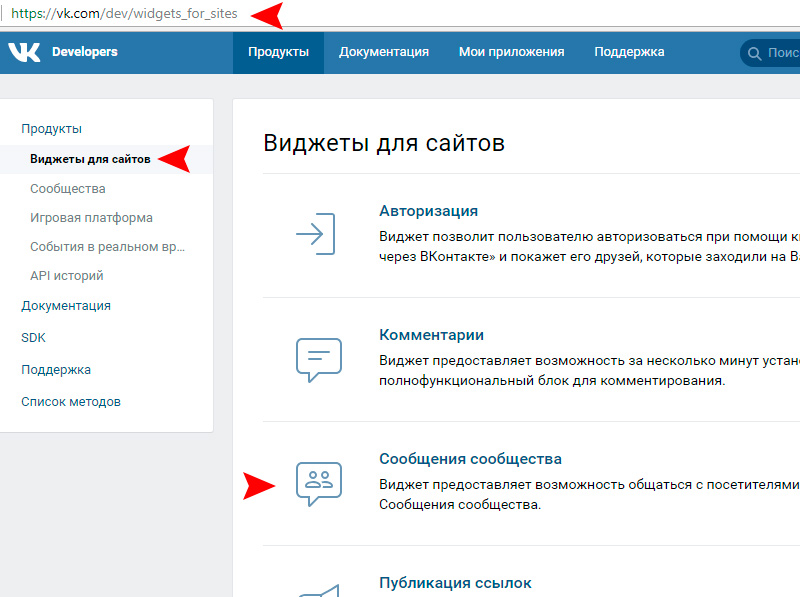
Теперь переходим в сообщество разработчиков ВКонтакте, чтобы выбрать и настроить интересующий нас виджет.
Ссылка на все виджеты: https://vk.com/dev/widgets_for_sites
Ссылка на описанный в обзоре: https://vk.com/dev/CommunityMessages

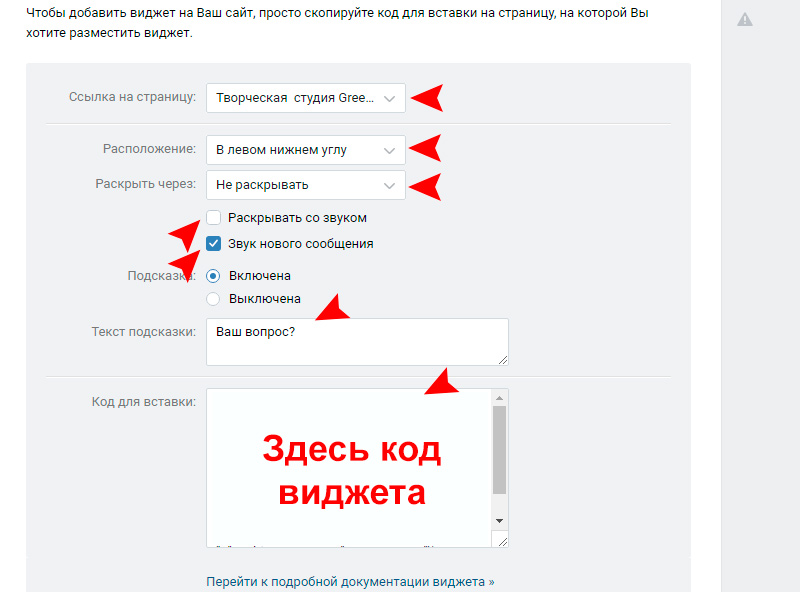
А дальше остаётся только настройка виджета, выбираю своё сообщество ВКонтакте чат на сайт которого я собираюсь установить, далее выбираю расположение. Поскольку правая часть уже занята Jivochat’ом, чат ВКонтакте был направлен влево. Я не считаю нужным сразу же раскрывать виджет поскольку я не мониторю ежесекундно сообщения в своём сообществе, однако если у Вас бизнес завязанный с сообществом – рекомендую сделать раскрытие включённым. Указываю текст подсказки, а дальше копирую код виджета и добавляю в шаблон.

Вот собственно и всё, что мне потребовалось сделать, чтобы добавить чат ВКонтакте на свой сайт.







