Я рассматривал Adobe Photoshop не как инструмент для работы с фотографиями (хотя и это тоже), а скорее как возможность работы с компьютерной графикой, в том числе векторной. Ни Adobe Illustrator ни Corel Draw не могли дать мне того же, что давал Photoshop, единственный инструмент, который вызвал у меня хоть какой-то интерес, было программное обеспечение Adobe Flash (которое было выкуплено вместе с компанией Macromedia), но и оно прекратило своё существование в 2020-м году.
Работать в виртуальной машине, конечно же, крайне неудобно и потому я от дизайна стал уходить. Однако на Photoshop инструменты дизайнеров не заканчиваются и есть такой инструмент, как Figma ( www.figma.com ). Стоит заметить что так называемая «desktop’ная» версия доступна тоже только для Windows и MacOS (как собственно и Photoshop), но есть онлайн-версия редактора и да, она бесплатная, что позволяет работать через браузер. Конечно не так удобно, как когда у тебя всё под рукой, но лучше, чем совсем ничего.
Figma, по умолчанию, предоставляет какие-то файлы для ознакомления с инструментами, но не могу сказать, что мне это сильно помогло разобраться, что да как. Поэтому решил создать новый документ и посмотреть возможности Figma на своём практическом примере.
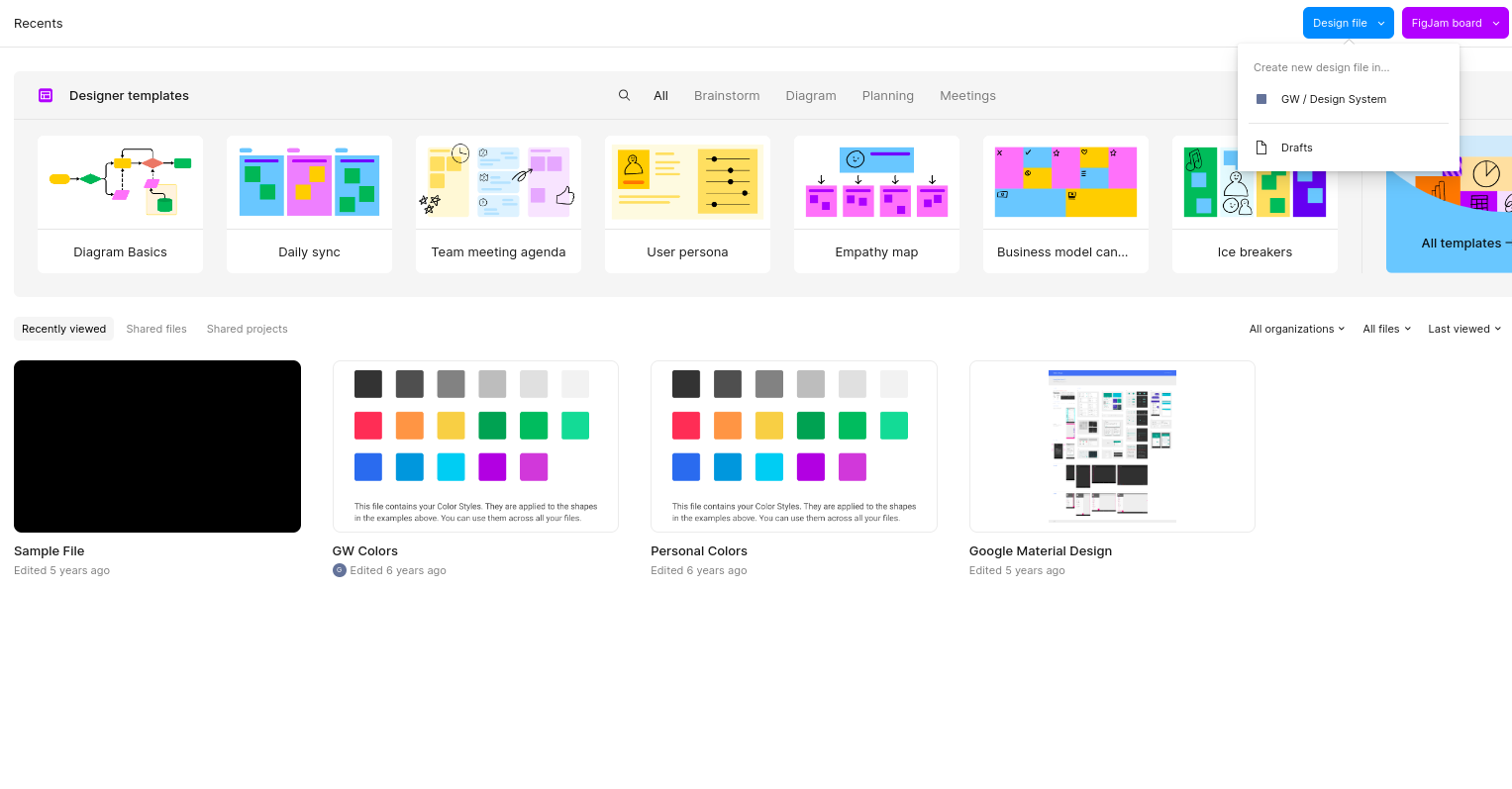
Итак, первое, что делаем, регистрируемся (я авторизовался через аккаунт google) и авторизовываемся, создаём (или включаемся) команду в которой работаем, в моём случае это GW от «green willow», очевидно. Далее создаём новый документ:


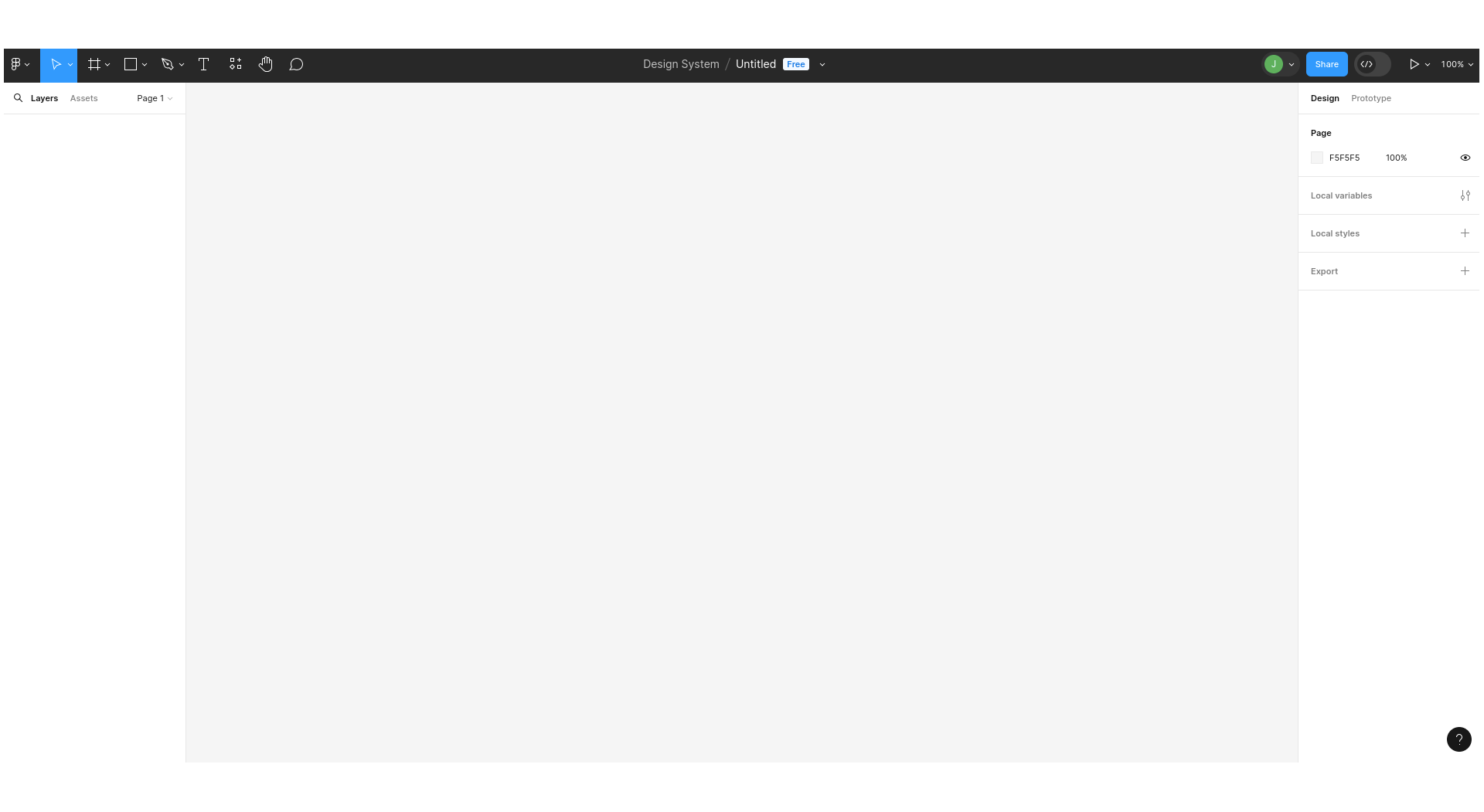
Мы попадаем на рабочую область с инструментами. Figma это редактор векторной графики и если сравнивать с продуктами Adobe, то здесь уместнее было бы сравнивать не с Photoshop, а с Illustrator, это надо иметь ввиду при дальнейшей работе с продуктом. Кстати Figma мне чем-то напоминает эдакий гибрид между Photoshop и Flash.
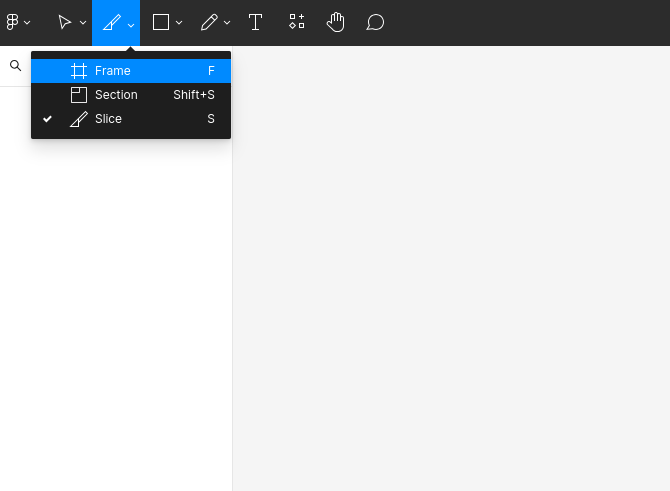
Следующим шагом будет создать новую рабочую область, а для этого открываем вкладку Frame ( F ):

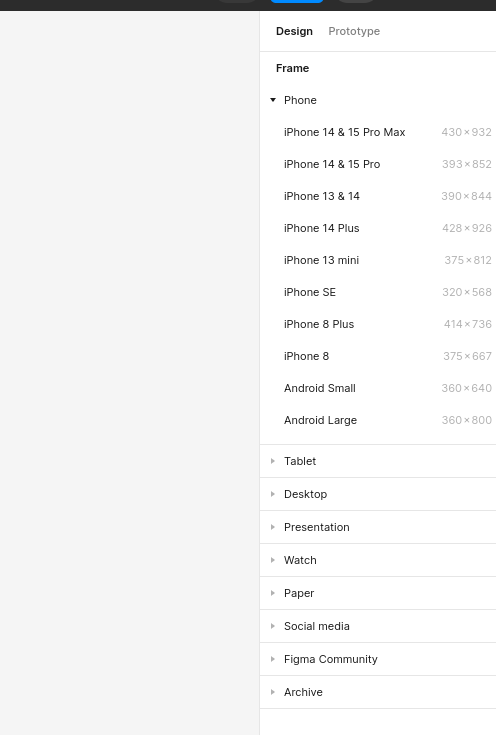
Далее нам будут предложены различные вариации того, какой шаблон нам необходимо сделать. Стоит отметить, что Figma используется в основном для создания макетов сайта, а потому, те версии, что предлагаются «по умолчанию», рассчитаны на рабочии области разного рода расширений мониторов и мобильных устройств:

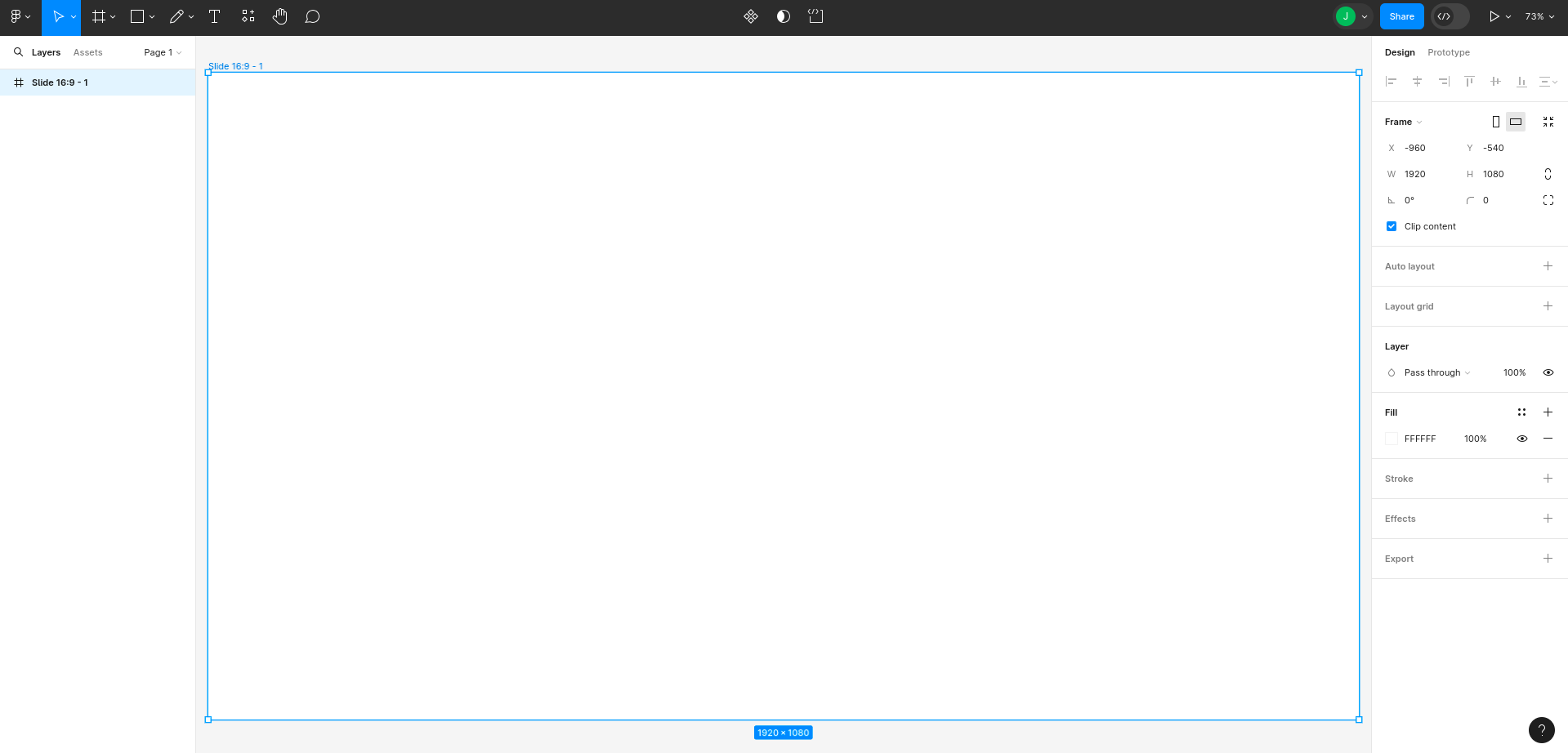
Определившись с расширением, мы увидим рабочую область:

Навигация становится куда более удобной, когда используешь горячие клавиши. С помощь зажатой клавиши пробел, появляется «ладошка», которая позволяет передвигать макет. Колёсико мыши позволит прокрутить вверх-вниз, а вот зажатая при этом клавиша Ctrl при прокрутке колеса приблизит и отдалит макет.
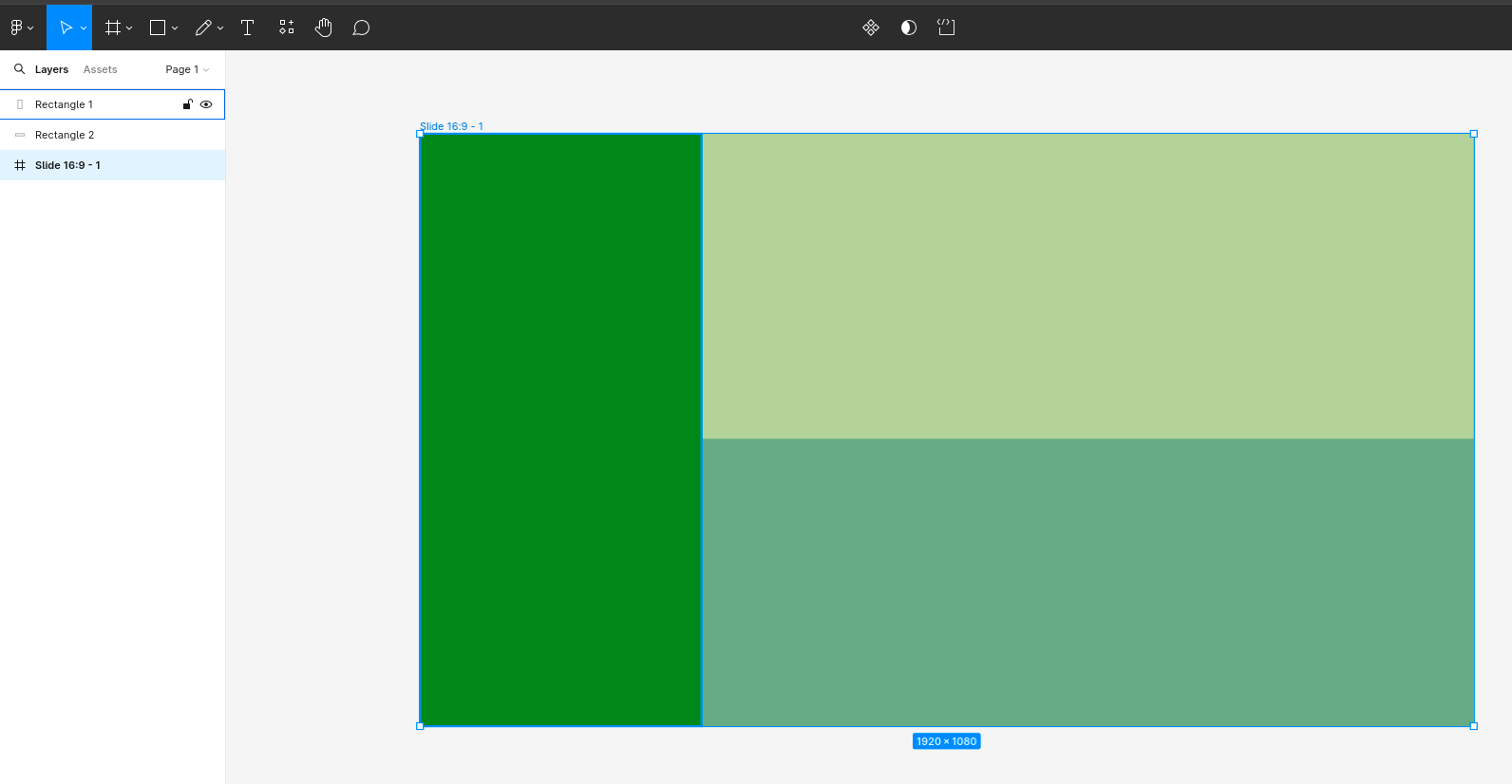
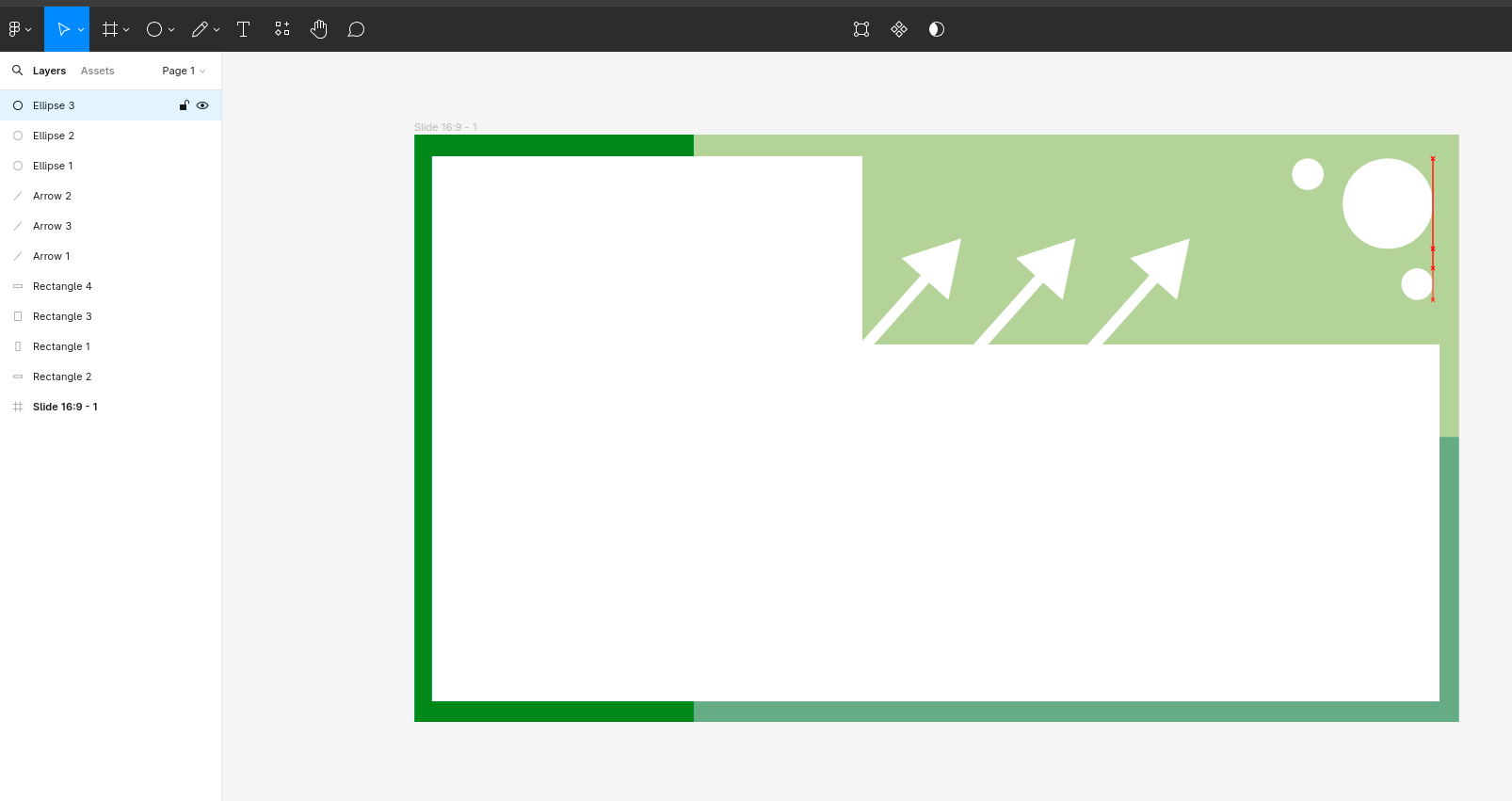
С помощью инструментов, таких как «Rectangle» (прямоугольник) или «Ellipse» (окружность) можно добавлять фигуры на рабочую область:


Работают комбинации клавиш Ctrl+C и Ctrl+V, а зажатая клавиша Shift позволит сделать ровную трансформацию объектов. Кроме того, объекты двигаются стрелками и Figma «подсвечивает» линии соприкосновения (на расстоянии).
Я не люблю открывать графические редакторы просто так и даже простые текстуры, стараюсь после куда-нибудь приспособить, поэтому даже картинку с этого туториала отправил в фотобанк. Но вот незадача, фотобанки принимают изображения с высоким расширением (значительно больше, чем 1920х1080, всё-таки работают с полиграфией, а им в качестве «нормы», надо что-нибудь, что имеет расширение начинающееся с 3000 или даже 4000 пикселей.
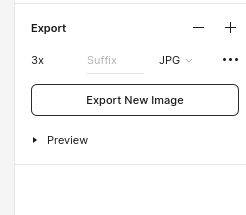
Как Вы помните, Figma является векторным редактором, а векторная графика от растровой отличается тем, что при «растягивании» изображения оно не теряет в качестве. А потому, смело увеличиваем его размер при экспорте, раза в три, и радуемся результату.

Загруженное в фотобанк: