Анимация (от фр. animation — оживление, одушевление):
Любой двигающийся объект быстрее попадёт в поле зрения человека, чем тот который обездвижен - это и есть основная причина, по которой все баннеры делают анимированными.
Так как же делать в Photoshop анимированные картинки?
Для начала нужно включить панель анимации в самой программе, для этого следует пройти:
Window => Animation
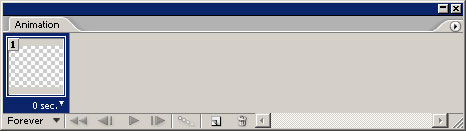
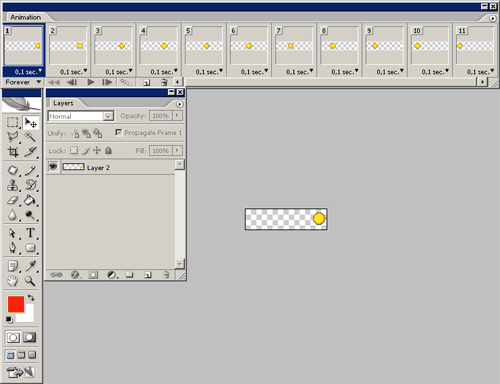
При созданном документе 1024х768 с прозрачным фоном, окно анимации будет выглядеть так:

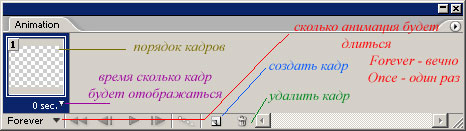
обозначения:

Следует сразу отметить что 1-й кадр - является ключевым, всё что изменяется в нём - автоматически изменяется в остальных кадрах(независимо от их количества).
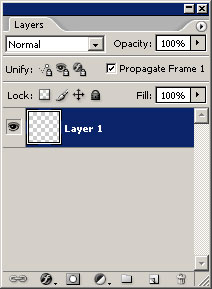
Второй неотложной деталью в работе с анимацией является окно-меню слоёв. Windows => Layers (F7) по умолчанию обычно включено, потому лезть включать - обязательно лишь в случае если вы его случайно отключили.

Сделаем простой пример анимации.
Создаём файл 120х120(ширина х высота) с прозрачным фоном.
Заливаем фон цветом a4a7a4.
Дублируем слой 2 раза(Ctrl+J).
Делаем сброс цветов(D).
И на каждый слой делаем.
Filter => Noise => Add Noise => Amount - 12%.
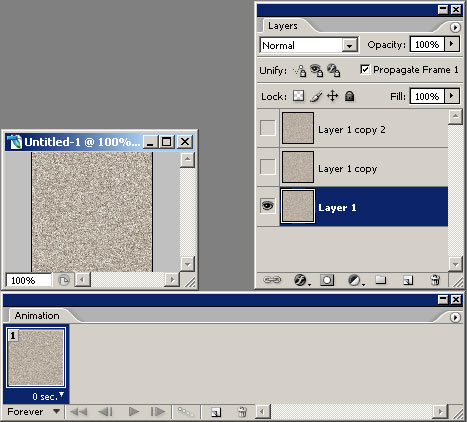
Отключаем отображение дублированных слоёв.
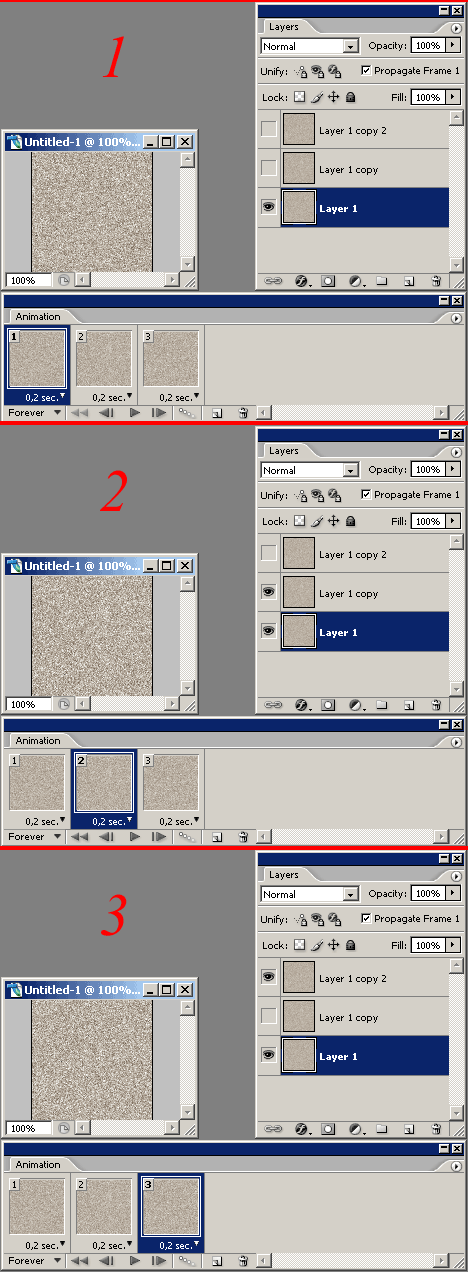
Всё будет выглядеть примерно так:

Далее задаём время 0,2 секунды (во вкладке Other можно указать точное время) и кликаем дважды по вкладке "создать кадр".
Теперь переходим на второй кадр и "включаем" 2-й слой.
Переходим на третий кадр и "включаем" 3-й слой.

Что мы имеем в итоге:

Это очень простой способ анимации, я бы даже сказал - примитивный...
Теперь другой пример:

Итог:

Что мы видим? Слой всего один, добавилась панель инструментов, но анимация имеет место быть... и это чудо, выходит анимацию можно делать и без наличия меню "слои".
Да и нет, сделать можно - но она будет так же банально выглядеть, как тот бегающий шарик.
Тем не менее, свойство передвижения предметов инструментом Move Tool (V) - заметно влияет на время создания картинки... намного удобнее работать с одним слоем нежели в 11. Правда на весе картинки это никак не отразится.






