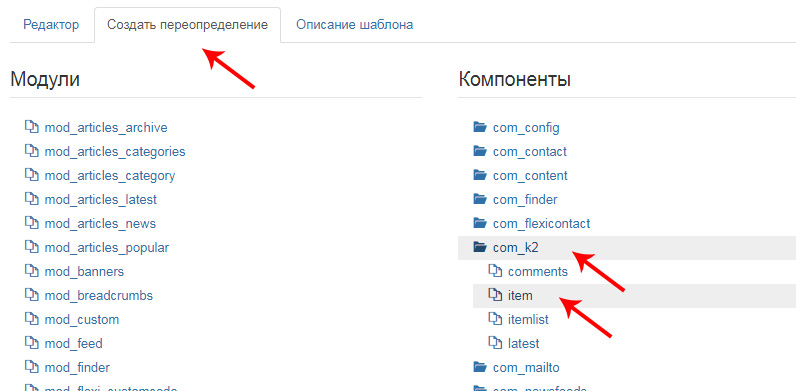
Если Вы всё же решили воспользоваться плагином, то для начала перейдём в Расширения > Менеджер Шаблонов > Шаблоны и сделаем перераспределение:

Далее переходим (через FTP) сюда:
components\com_k2\templates\default\item.php
И копируем этот файл (через FTP) сюда, да каталоги templates и default в нём нужно будет создать самим:
templates\*Ваш шаблон*\html\com_k2\templates\default\item.php
Краткое пояснение, сделано это было для того, чтобы при обновлении K2 - у Вас не слетели настройки, которые Вы будете делать далее, к тому же теперь можно править код без страха что-либо испортить.
672-я строка(конец документа), делаем вот так:
<!-- <div class="itemBackToTop">
<a class="k2Anchor" href="/<?php echo $this->item->link; ?>#startOfPageId<?php echo JRequest::getInt('id'); ?>">
<?php echo JText::_('K2_BACK_TO_TOP'); ?>
</a>
</div> -->
Кстати, если Вам тоже не нужны две точечные полосы внизу, то их можно убрать, в файле:
components\com_k2\css\k2.css
142-я строка:
div.itemView {padding:8px 0 24px 0;margin:0 0 24px 0;border-bottom:0px dotted #ccc;}
ставим border-bottom:0px
224-я строка:
div.itemTagsBlock {padding:4px;border-bottom:0px dotted #ccc;}
ставим border-bottom:0px
 Но предположим, Вам не захотелось ставить плагин на весь сайт, а кнопка "наверх", Вам всё-таки нужна. Тогда вернёмся к 672-й строке и если Вы закомментировали строки, то уберите комментарий (эти символы: <!-- в начале и --> в конце).
Но предположим, Вам не захотелось ставить плагин на весь сайт, а кнопка "наверх", Вам всё-таки нужна. Тогда вернёмся к 672-й строке и если Вы закомментировали строки, то уберите комментарий (эти символы: <!-- в начале и --> в конце).
Я добавил в каталог images файл – butup.png. Я сам рисовал эту картинку, чтобы было соотношение с тематикой сайта, вместо неё можете подыскать более подходящее для Вас решение.
Следующий этап, возвращаемся в файл шаблона:
templates\*Ваш шаблон*\html\com_k2\templates\default\item.php
674-я строка (самый конец документа)
<?php echo JText::_('K2_BACK_TO_TOP'); ?>
Эту строку, я превратил в эту:
<span><img src="/images/butup.png" title="<?php echo JText::_('K2_BACK_TO_TOP'); ?>" /></span>
672-я строка:
<div class="itemBackToTop">
Превращается в:
<div class="itemBackToTop" id="back-top">
Добавился id, к которому дальше прописываем стили в подключённом файле css:
#back-top {
position: fixed;
bottom: 0px;
right: 15px;
z-index:999;
}
#back-top a {
display: block;
text-align: left;
text-decoration: none;
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
}
#back-top a img{
width: 150px;
height: 185px;
border: 0px;
}
#back-top span {
display: block;
margin-bottom: 7px;
line-height:30px;
opacity:0.7;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
}
#back-top a:hover span {
opacity:1;
}
Стоит отметить, что я использовал картинку, которая имеет параметры 150x185px, в случае если у Вас картинка будет других размеров или не будет её вообще, Вам нужны будут другие параметры CSS.
Осталось только сотворить немного магии, и научить кнопку исчезать, когда оказывается наверху. Для этого в файле шаблона добавляем файл javascript.
Все шаблоны хранятся в папке templates, здесь выбираете Ваш шаблон, а дальше скорей всего index.php в тег head пишем следующее:
<script type="text/javascript" src="/<?php echo $template_path ?>/js/totop.js"></script>
Внимание, этот скрипт лучше всего прописывать самой последней строкой среди скриптов, в противном случае есть риск, что не заработает.
В каталоге шаблона находим каталог js, если такого нет – создаём. Туда копируем файл totop.js с следующим содержимым:
$(document).ready(function() { $("#back-top").hide();
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 400) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
$('#back-top a').click(function () {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
});
Вот собственно и всё.






