В этой статье я уделю внимание вёрстке дизайна сайтов.
Возьму за пример сайт, который я делал, когда только начинал учиться дизайну сайтов:
Что, выглядит ущербно? Я тоже так подумал, а потому решил его хотя бы как-нибудь переделать, чтобы выглядел лучше.
Возможно я не профессионал в веб-дизайне, но думаю, уровня любителя уже достиг. Вот чтобы не было стереотипов и мнений что "профи это с рождения" - посмотрите на эту работу "до" и сравните с тем, что получится "после" и поверьте именно ваше "нуу... я так не смогу" остановит вас на том, что было "до".
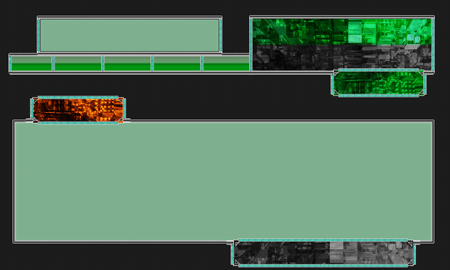
Итак, начнём, поскольку эта заметка про вёрстку, а не про дизайн подробностей как рисовалось - не будет, а будет уже готовая картинка:
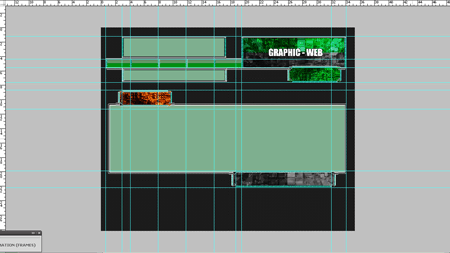
Эта картинка в оригинале была и осталась в формате PSD - файл программы Photoshop. Поэтому и работать с ней будем в этой же программе. Следующий процесс, который нас ожидает, в простонародье называется "нарезка".
Линии, которые вы видите, в программе Photoshop тянуться от краёв линейки (Ctrl+R) инструментом Move Tool (V).
Далее потом уже из маленьких кусочков собирается сайт.
Вам наверное будет интересно, а что мешает вставить картинку целиком? На самом деле - ничего не мешает. Но здесь есть несколько факторов:
– первый, вес порезанной картинки меньше целой.
– второй, порезанные блоки более "манёвренны" и не нужно быть дизайнером, чтобы поменять их местами.
– на данном сайте используются заменяющие друг друга картинки меню. Любой сервер, а также браузер - быстрее выдадут/загрузят картинку маленького меню. Нежели бэкграунд всего сайта.
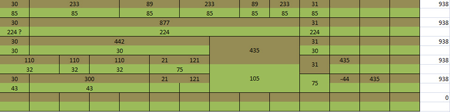
Вот в Excel я делал расчёты, делал чтобы всё было точно и наверняка, если кто-то умеет очень хорошо рассчитывать в голове, я очень за него рад, может так не делать:
А готовый вариант выглядит так: