Начиная с версии 1.7, обновления этой версии обещали прекратить (если конечно не путаю ничего), однако в сети можно найти и 1.8-ю. Вот и верь после этого людям. Впрочем, сегодня дела обстоят следующим образом, есть две «ветви» работ с данной CMS – «стабильная» Joomla 2.5, для тех, кто привык сидеть на готовых решениях и версия Joomla 3, которую так же в народе нарекли «для разработчиков». Я посчитал, что раз уж меня против моей воли сместили с привычной 1.7-й версии, объявив о том, что больше обновляться не будет, то перешагну и пойду сразу на 3-ю. Так что о том, что из себя представляет версия 2.5 я знаю больше по чужим сайтам, нежели по своим. Хотя она и мало чем отличается от 3-й (но вроде какие-то отличия всё же есть).
И вот работая с 3-й версией, раз за разом стал вносить какие-нибудь корректировки там, где раньше дышать боялся. В этой статье постараюсь описать процесс добавления картинок категориям на сайте.

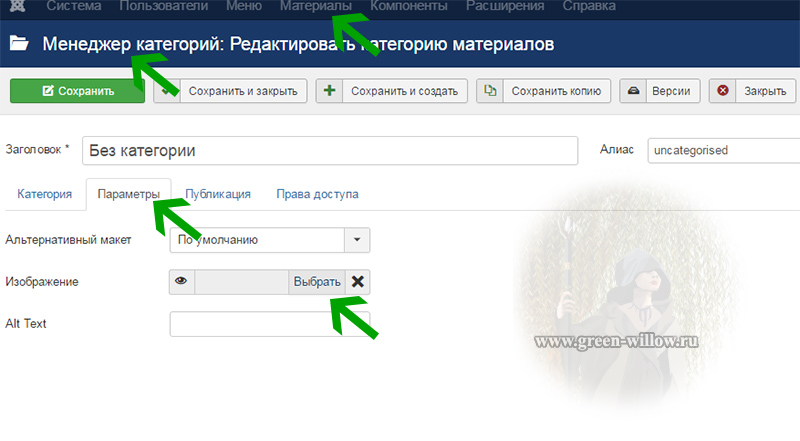
Для начала добавим сами изображения, для этого в админ-панели открываем Материалы > Менеджер Материалов здесь Категории. Создаём подкатегории. И каждой подкатегории добавляем изображение (так что у Вас ещё есть время одуматься).

Следующим шагом переходим в общие настройки > Категория.

Теперь переходим в Главное меню и добавляем пункты меню на наши категории. Тип выбираем «Список всех категорий» (Материалы > Список всех категорий).
Далее, открываем Расширения > Менеджер Шаблонов > Шаблоны и выбираем Ваш шаблон.
Здесь:

Вы тем самым создали перераспределение, зачем это надо? Для того чтобы Вы смело могли править файлы, не боясь что-нибудь испортить, а так же для того, чтобы при каждом новом обновлении Joomla – не слетали установленные настройски.
Следом, открываем каталог (через FTP):
templates\ВАШ_Шаблон\html\com_content\category
и изменить файл default_children.php, найдите (по умолчанию 44-я строка):
<h3 class="page-header item-title"><a href="/<?php echo JRoute::_(ContentHelperRoute::getCategoryRoute($child->id)); ?>">
Добавляем после строку:
<?php echo '<img src="'.json_decode($child->params)->image . '" />'; ?>
Схожий манёвр, на всякий случай проделаем ещё и в файле blog_children (тот же каталог), ищем строку:
<h3 class="page-header item-title"><a href="/<?php echo JRoute::_(ContentHelperRoute::getCategoryRoute($child->id));?>">
Добавляем после строку:
<?php echo '<img src="'.json_decode($child->params)->image . '" />'; ?>
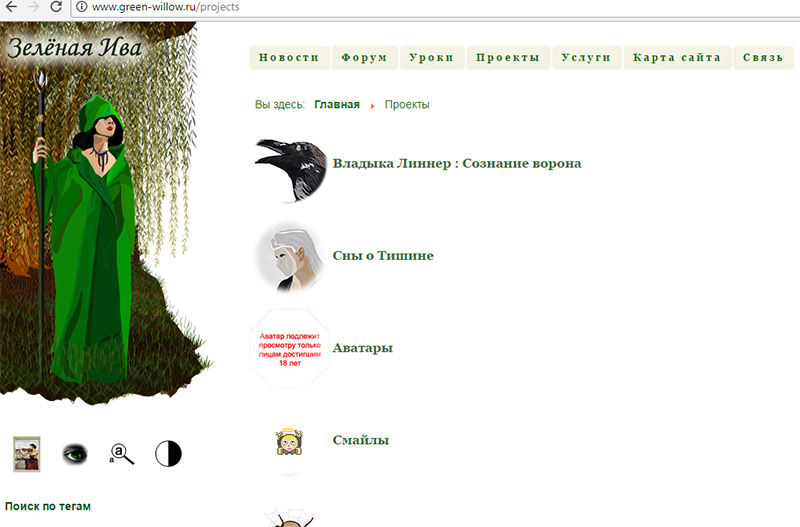
Наслаждаемся результатом.







